DxOpalでシンプルなタッチに対応
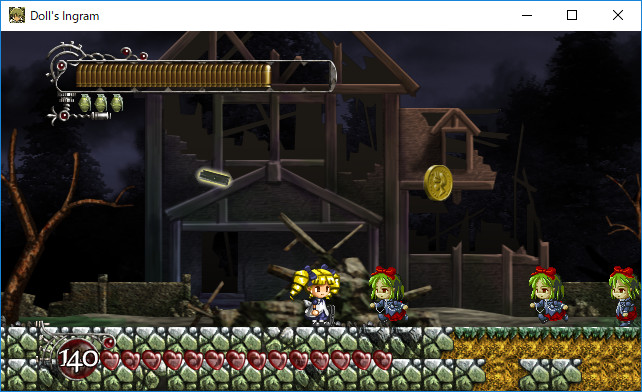
このブログで公開しているDxOpal版のドールズイングラムはスマホで動作確認できるように、画面のタッチする位置によって移動したりジャンプできるようになっている。
ただし現在のDxOpalにはタッチAPIが実装されていないので、本体を以下のように改造して タッチ対応のデバイスだったらマウスイベントの代わりにタッチから情報を取得するようにしている。
input.rbの115行目付近
# (internal) initialize mouse(or touch) events
def self._init_mouse_events
%x{
var touch = 'ontouchend' in document;
function setMouseInfo(ev){
var _ev = ev.changedTouches ? ev.changedTouches[0] : ev;
#{@@mouse_info}.x = _ev.pageX - #{@@canvas_x};
#{@@mouse_info}.y = _ev.pageY - #{@@canvas_y};
}
document.addEventListener(touch ? 'touchmove' : 'mousemove', function(ev){
setMouseInfo(ev);
});
document.addEventListener(touch ? 'touchstart' : 'mousedown', function(ev){
setMouseInfo(ev);
if (touch) {
#{@@pressing_mouse_buttons}[1] = #{@@tick};
} else {
for (var k=1; k<=16; k<<=1) {
if (ev.buttons & k) {
#{@@pressing_mouse_buttons}[k] = #{@@tick};
}
}
}
});
document.addEventListener(touch ? 'touchend' : 'mouseup', function(ev){
setMouseInfo(ev);
if (touch) {
#{@@pressing_mouse_buttons}[1] = -#{@@tick};
} else {
for (var k=1; k<=16; k<<=1) {
if ((ev.buttons & k) == 0 && #{@@pressing_mouse_buttons}[k]) {
#{@@pressing_mouse_buttons}[k] = -#{@@tick};
}
}
}
});
}
end
これだとマルチタッチに対応していないので、タッチのAPIとしては不十分である。さらにマウスイベントに間借りする形で実装してしまったので、シングルタッチ専用でもいいから独立したAPIにできないだろうかと思案中。







ディスカッション
コメント一覧
ありがとうございます。
どこを変えればいいのかわかりました。
参考にさせていただきたいと思います。